本文由ilanniweb微信公众号提供友情赞助,首发于烂泥行天下
jenkins技术分享QQ群:571981257
前段时间整个互联网因为windows的安全漏洞,弄得整个互联网人心惶惶。而由此引发的网站的安全问题,也是黑客经常关注的重点。
我自己的博客wordpress和云盘nextcloud使用的是阿里云的ecs,在阿里云的web控制台可以看看很多的攻击,截图看下:
通过上图,我们可以很明显的看到一直有人对我的服务器进行ddos攻击。
为了安全起见,打算博客以及云盘全部启用https形式访问,而通过http访问的全部通过Nginx的301自动跳转到https。
本篇文章主要介绍wordpress和nextcloud通过使用letsencrypt的ssl证书,启用https功能。
一、初始化环境
在正式配置letsencrypt证书之前,需要我们对环境进行初始化。
1.1 安装epel源
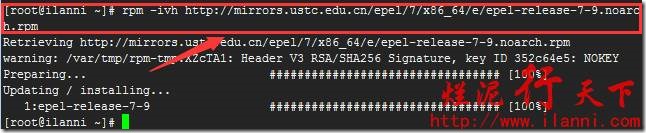
安装centos7的epel源,如下:
rpm -ivh http://mirrors.ustc.edu.cn/epel/7/x86_64/e/epel-release-7-9.noarch.rpm
1.2 安装基础软件
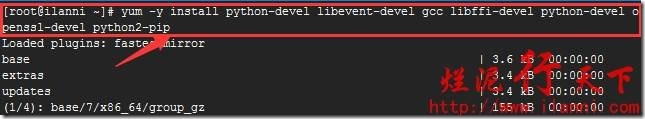
安装基础软件,如下:
yum -y install python-devel libevent-devel gcc libffi-devel python-devel openssl-devel python2-pip
1.3 升级pip版本
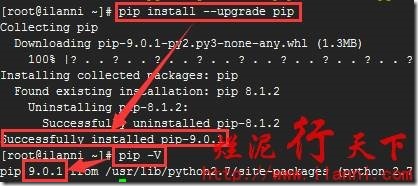
基础软件安装完毕后,pip的版本是8.1.2,在此我们来升级下pip版本,如下:
pip install –upgrade pip
pip -V
1.4 安装pyOpenSSL模块
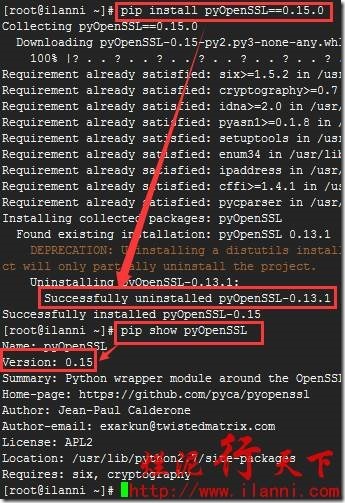
默认情况下centos7是没有安装pyOpenSSL模块的,在此需要安装下,如下:
pip install pyOpenSSL==0.15.0
pip show pyOpenSSL
1.5 安装requests模块
默认情况下centos7也是没有安装requests模块版的,在此也需要安装下,如下:
pip install –upgrade –force-reinstall ‘requests==2.6.0’
pip show requests
二、安装certbot工具
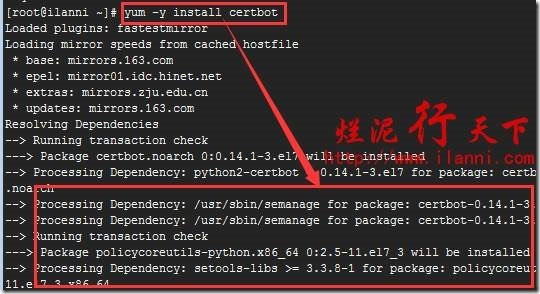
Letsencrypt要生成https证书,需要安装certbot工具,如下:
yum -y install certbot
检查certbot是否安装成功,如下:
certbot –help
通过上图,可以很明显的看出certbot已经安装成功。
三、生成域名证书
现在我们来使用certbot工具,为pan.ilanni.com这个已经存在的域名生成证书。
执行如下命令:
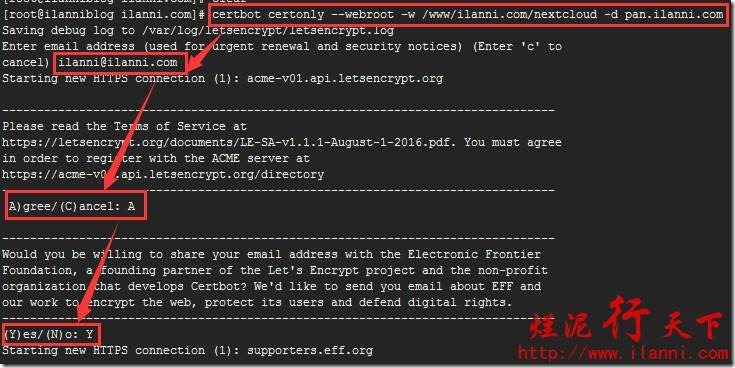
certbot certonly –webroot -w /www/ilanni.com/nextcloud -d pan.ilanni.com
会看到以下输出信息:
Saving debug log to /var/log/letsencrypt/letsencrypt.log
Enter email address (used for urgent renewal and security notices) (Enter ‘c’ to
cancel):ilanni@ilanni.com
Starting new HTTPS connection (1): acme-v01.api.letsencrypt.org
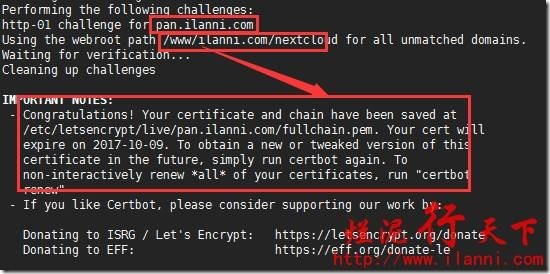
Performing the following challenges:
http-01 challenge for pan.ilanni.com
Using the webroot path /www/ilanni.com/nextcloud for all unmatched domains.
Waiting for verification…
Cleaning up challenges
如果能看到以上信息的话,表示生成证书成功,证书目录为/etc/letsencrypt/live/pan.ilanni.com/,我们看以下此目录都有哪些文件,如下:
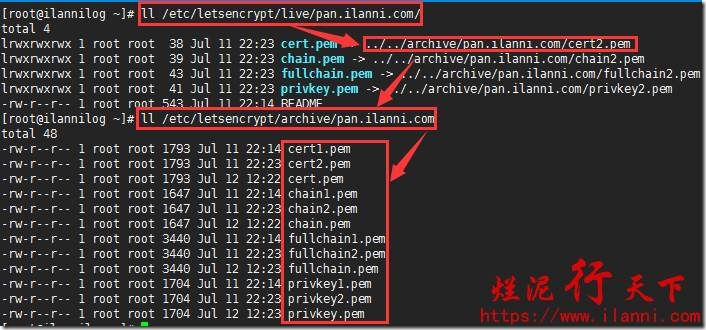
通过上图,我们可以很明显的看出certbot已经生成了cert.pem、chain.pem、fullchain.pem和privkey.pem等证书。
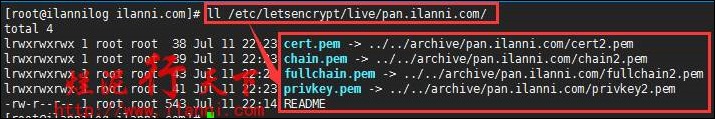
如果仔细查看的话,你会发现实际ssl证书的物理路径是在/etc/letsencrypt/archive目录,如下:
ll /etc/letsencrypt/live/pan.ilanni.com/
ll /etc/letsencrypt/archive/pan.ilanni.com
一个letsencrypt的ssl证书可以被多个域名共用,certbot一次也可以生成多个域名证书(内容放在了同一个文件里),命令格式如下:
certbot certonly –webroot -w /www/ilanni.com/wordpress -d www.ilanni.com -d ilanni.com -w /www/ilanni.com/nextcloud -d pan.ilanni.com
四、WordPress的https配置
letsencrypt证书生成完毕后,我们现在来为wordpress配置https。
因为我现在的wordpress使用的是docker-compose来启动,所以给wordpress配置https需要关注两个点:wordpress配置https、要把宿主机的ssl证书映射到nginx容器中。
4.1 wordpress配置https
WordPress配置https,我们只需要配置Nginx的配置文件就行,wordpress的Nginx配置文件如下:
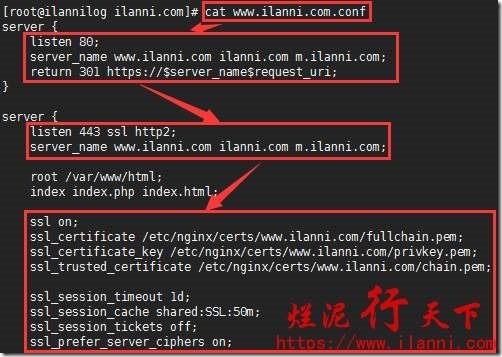
cat www.ilanni.com.conf
server {
listen 80;
server_name www.ilanni.com ilanni.com m.ilanni.com;
return 301 https://$server_name$request_uri;
}
server {
listen 443 ssl http2;
server_name www.ilanni.com ilanni.com m.ilanni.com;
root /var/www/html;
index index.php index.html;
ssl on;
ssl_certificate /etc/nginx/certs/www.ilanni.com/fullchain.pem;
ssl_certificate_key /etc/nginx/certs/www.ilanni.com/privkey.pem;
ssl_trusted_certificate /etc/nginx/certs/www.ilanni.com/chain.pem;
ssl_session_timeout 1d;
ssl_session_cache shared:SSL:50m;
ssl_session_tickets off;
ssl_prefer_server_ciphers on;
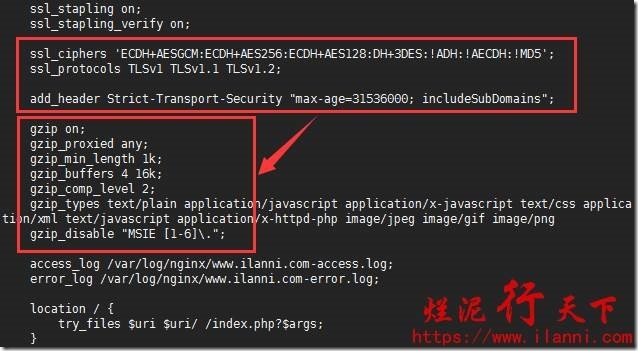
ssl_stapling on;
ssl_stapling_verify on;
ssl_ciphers ‘ECDH+AESGCM:ECDH+AES256:ECDH+AES128:DH+3DES:!ADH:!AECDH:!MD5’;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
add_header Strict-Transport-Security “max-age=31536000; includeSubDomains”;
gzip on;
gzip_proxied any;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_comp_level 2;
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png
gzip_disable “MSIE [1-6]\.”;
access_log /var/log/nginx/www.ilanni.com-access.log;
error_log /var/log/nginx/www.ilanni.com-error.log;
location / {
try_files $uri $uri/ /index.php?$args;
}
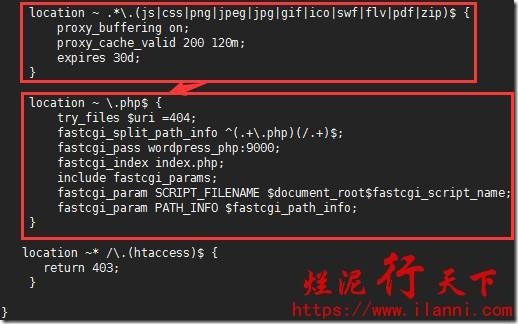
location ~ .*\.(js|css|png|jpeg|jpg|gif|ico|swf|flv|pdf|zip)$ {
proxy_buffering on;
proxy_cache_valid 200 120m;
expires 30d;
}
location ~ \.php$ {
try_files $uri =404;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass wordpress_php:9000;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
}
location ~* /\.(htaccess)$ {
return 403;
}
}
上述Nginx配置文件中,我们配置的是www.ilanni.com这个域名,并且把通过80端口访问的请求全部通过301重置到了https。而有关https的配置按照默认的配置即可,其他的也没有什么特殊的。
4.2 ssl证书映射到nginx容器中
https在Nginx配置文件中配置完毕后,我们现在要把ssl证书映射到Nginx的docker镜像中。
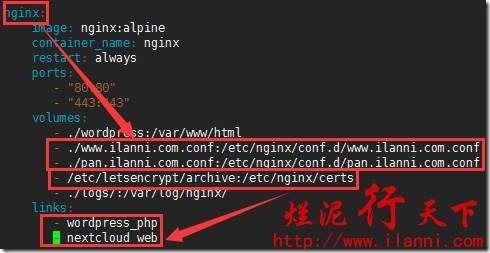
在我这边实际的docker-compose.yml配置文件中,wordpress和nextcloud是集成到同一个docker-compose.yml文件中的,所以在此我们只贴出Nginx镜像部分的docker-compose.yml配置。如下:
nginx:
image: nginx:alpine
container_name: nginx
restart: always
ports:
– “80:80”
– “443:443”
volumes:
– ./wordpress:/var/www/html
– ./www.ilanni.com.conf:/etc/nginx/conf.d/www.ilanni.com.conf
– ./pan.ilanni.com.conf:/etc/nginx/conf.d/pan.ilanni.com.conf
– /etc/letsencrypt/archive:/etc/nginx/certs
– ./logs/:/var/log/nginx/
links:
– wordpress_php
– nextcloud_web
其中– /etc/letsencrypt/archive:/etc/nginx/certs表示把宿主机的/etc/letsencrypt/archive目录映射到nginx容器的/etc/nginx/certs目录下。而/etc/letsencrypt/archive目录就是ssl证书实际存储的物理路径。
到此有关WordPress的https配置就已经全部完毕,下面开始nextcloud的https配置。
五、nextcloud的https配置
Nextcloud的https配置,其实和wordpress的https配置一样,都需要关注两点:Nextcloud配置https、要把宿主机的ssl证书映射到nginx容器中。
因为nextcloud的https配置和wordpress的https配置除了nginx配置文件不同之外,其他都是一样的,所以在此我们就做简单的介绍。
Nextcloud的https配置,nginx配置文件内容如下:
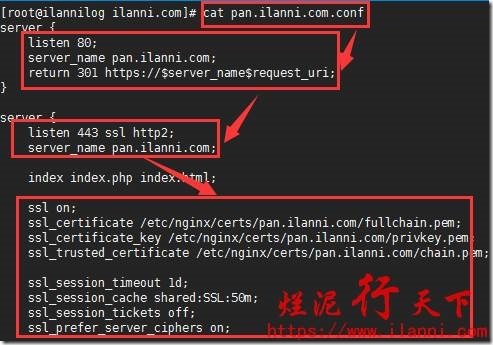
cat pan.ilanni.com.conf
server {
listen 80;
server_name pan.ilanni.com;
return 301 https://$server_name$request_uri;
}
server {
listen 443 ssl http2;
server_name pan.ilanni.com;
index index.php index.html;
ssl on;
ssl_certificate /etc/nginx/certs/pan.ilanni.com/fullchain.pem;
ssl_certificate_key /etc/nginx/certs/pan.ilanni.com/privkey.pem;
ssl_trusted_certificate /etc/nginx/certs/pan.ilanni.com/chain.pem;
ssl_session_timeout 1d;
ssl_session_cache shared:SSL:50m;
ssl_session_tickets off;
ssl_prefer_server_ciphers on;
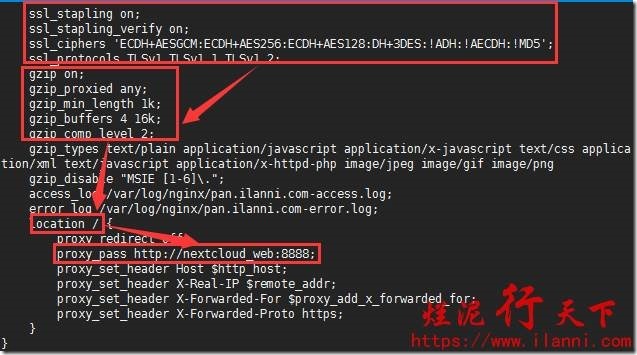
ssl_stapling on;
ssl_stapling_verify on;
ssl_ciphers ‘ECDH+AESGCM:ECDH+AES256:ECDH+AES128:DH+3DES:!ADH:!AECDH:!MD5’;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
gzip on;
gzip_proxied any;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_comp_level 2;
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png
gzip_disable “MSIE [1-6]\.”;
access_log /var/log/nginx/pan.ilanni.com-access.log;
error_log /var/log/nginx/pan.ilanni.com-error.log;
location / {
proxy_redirect off;
proxy_pass http://nextcloud_web:8888;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto https;
}
六、使用https访问
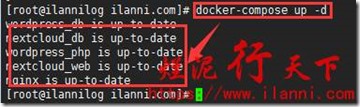
第四、五章节相关的配置,已经配置完毕后,我们来重启启动docker-compose,使用如下命令:
docker-compose up –d
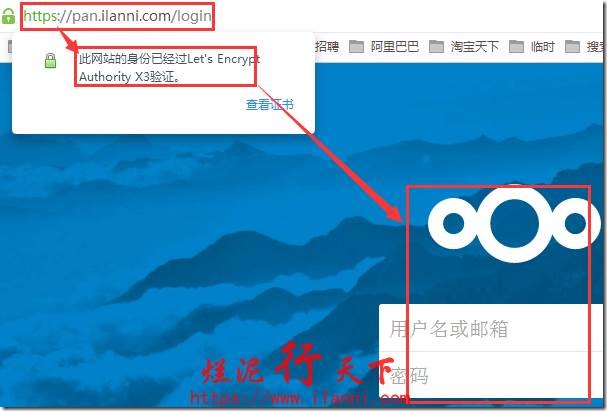
现在我们来使用https方式访问www.ilanni.com和pan.ilanni.com这两个域名,如下:
通过以上两张截图,我们可以很明显的看出www.ilanni.com和pan.ilanni.com已经正确使用https方式访问了,因为截图中已经有那个绿色的小锁标志。
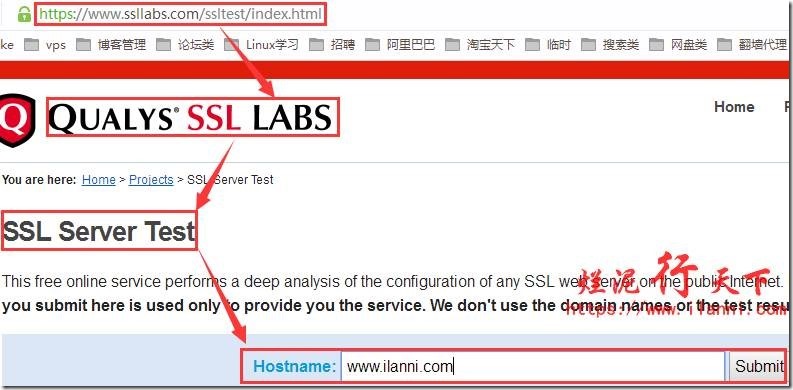
除此之外,我们还可以检测下https的安全级别,使用这个网站,如下:
https://www.ssllabs.com/ssltest/index.html
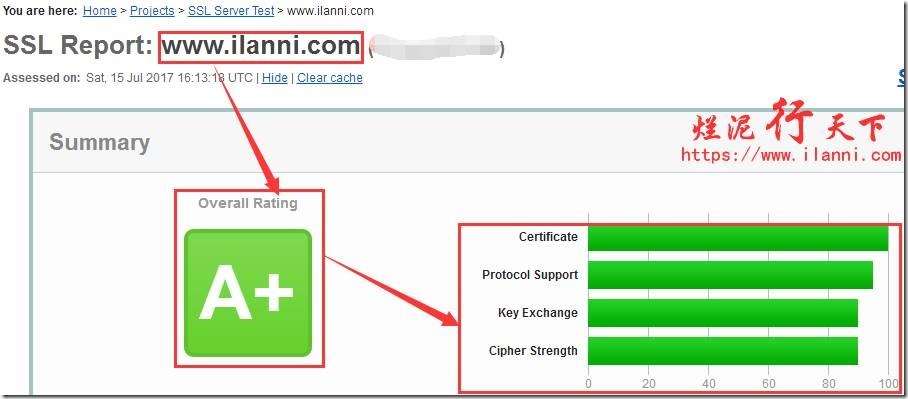
现在我们来检测下www.ilanni.com的https级别,如下:
通过上图,我们可以很明显的看到目前www.ilanni.com的https级别为A+。
未经允许不得转载:烂泥行天下 » 烂泥:wordpres和nextcloud启用https访问
 烂泥行天下
烂泥行天下






















 烂泥:OpenLDAP安装与配置,通过docker方式(三)
烂泥:OpenLDAP安装与配置,通过docker方式(三) 烂泥:通过docker加速下载国外文件
烂泥:通过docker加速下载国外文件 烂泥:base64加密与解密
烂泥:base64加密与解密 烂泥:jfrog artifactory的安装与使用
烂泥:jfrog artifactory的安装与使用 烂泥:yum安装php5.6
烂泥:yum安装php5.6 烂泥:openldap主从搭建与配置
烂泥:openldap主从搭建与配置 烂泥:squid与openldap集成
烂泥:squid与openldap集成 烂泥:squid代理服务器安装与配置
烂泥:squid代理服务器安装与配置
